||| Druckerei – Tutorial
PIXEL-GRAFIKEN VEKTORISIEREN
Viele, die mit Druckdaten oder deren Erstellung zu tun hatten, hörten sicher bereits die Begriffe „Bitmap“ und „Vektor“. Die meisten Grafiken die uns beim Surfen im Internet oder generell auf dem Bildschirm begegnen sind sogenannte Bitmap- oder Pixelgrafiken. Sie setzen sich aus eben jenen kleinen Pixeln, den Bildpunkten unserer Bildschirme, zusammen um Grafiken jeglicher Art darzustellen. Sie sind quasi der Klassiker.
Vektorgrafik mit Ankerpunkten und Pfaden

Jedoch kennen nur Wenige oder Berufserfahrene das nicht so bekannte Gegenstück zum Pixel – Vektorgrafiken. Vektoren setzen sich, einfach ausgedrückt, aus Ankerpunkten zusammen, zwischen denen ein Pfad „gespannt“ wird. In den Ankerpunkten sind mathematische Funktionen enthalten, die den Verlauf des Pfades bestimmen. Da die mathematischen Berechnungen stets flexibel bleiben und keine festgesetzten Pixel sind, lässt sich eine Vektorgrafik beliebig oft vergrößern oder verkleinern (oder deren Ankerpunkte stets neu platzieren) ohne, dass sie an Schärfe oder Qualität verliert. Würde man versuchen eine Pixelgrafik künstlich zu vergrößern, würde schon nach geringer Veränderung ein unschöner „Pixelbrei“ entstehen, der jedes Druckergebnis verdirbt. Das verlustfreie Vergrößern oder Verkleinern von Grafiken ist wohl die stärkste und bekannteste Eigenschaft der Vektoren. Diese gibt jedem Grafiker / Mediengestalter die Möglichkeit, Ihr Logo oder Ihre Grafik auf eine beliebiges Format zu bringen, sodass es jederzeit gestochen scharf weiterverarbeitet oder gedruckt werden kann. Aber was tun, wenn man nur Zugang zu einer Pixelgrafik hat? Lassen sich Pixelgrafiken schnell und sauber in Vektordateien umwandeln? Im folgenden Tutorial erfahren Sie, wie einfach und effizient das geht
Dieses Tutorial hat eine Länge von ca. 10-20 Minuten und ist sowohl für Einsteiger als auch Fortgeschrittene, die bereits Erfahrungen mit Adobe Illustrator besitzen, geeignet.
Schritt 1:
Anlegen eines Bildes / Grundeinstellungen
Legen Sie in Adobe Illustrator ein neues Dokument an, vorzugsweise mit den entsprechenden Maßen und der Auflösung Ihrer Pixelgrafik. Die Maße und Auflösung der Grafik erfahren Sie in dessen Dateieigenschaften.
- In unserem Beispiel handelt es sich um eine Datei mit den Maßen 2500×2500 Pixel und einer Auflösung von 72dpi (dots per inch).
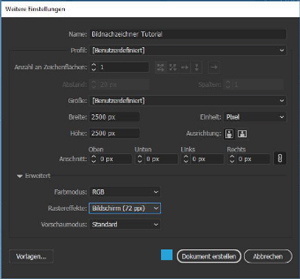
- Um die Eigenschaften Ihres Dokuments präziser festzulegen, wählen Sie im Fenster „Neues Dokument“ die Funktion „Weitere Einstellungen“.
- Hier können Sie unter anderem die Auflösung des Dokuments einstellen, was uns später von großem Nutzen sein wird.
-
Beenden Sie Ihre Eingabe mit „Dokument erstellen“.
Nun sehen Sie die leere Zeichenfläche Ihres Dokuments mit den festgelegten Eigenschaften. Ziehen Sie nun Ihre Pixelgrafik in das Dokument oder platzieren Sie diese über das Menü „Datei > Platzieren…“.
Sollten die Dokumenteigenschaften den MaßenIhres Bildes entsprechen, sehen Sie, dass der Bildrahmen genau in die Zeichenfläche passt.
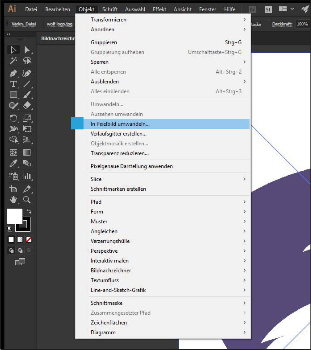
Um Adobe Illustrator die spätere Umwandlung Ihres Bildes zu erleichtern, klicken Sie im Menü auf „Objekt > In Pixelbild umwandeln“, damit Sie sicher sein können, dass die Eigenschaften der Grafik mit den Dokumenteigenschaften übereinstimmen.
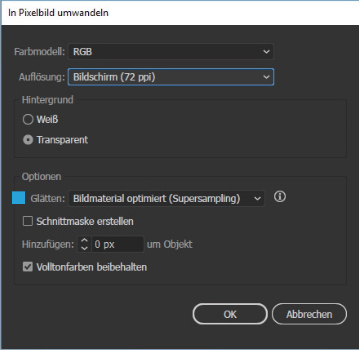
Überprüfen Sie im neu geöffneten Fenster „In Pixelbild umwandeln“ die Eigenschaften und stellen Sie diese ggf. im Farbmodell auf „RGB“ und in der Auflösung auf „Bildschirm (72 ppi)“.
Die Einstellung im Bereich „Hintergrund“ ist in unserem Beispiel auf „transparent“ gestellt, zudem diese Einstellung optional ist.
Beachten Sie im Bereich „Optionen“ die Einstellung für „Glätten“. Stellen Sie diese für die korrekte Umwandlung auf „Bildmaterial optimiert (Supersampling)“. Klicken Sie anschließend auf OK um Ihre Eingaben zu bestätigen und das Bild entsprechend umzuwandeln.
Schritt 2:
Bildnachzeichner in Adobe Illustrator | vektorisieren
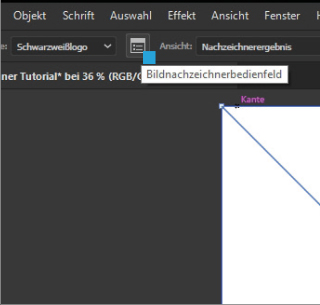
Adobe Illustrator ist mit dem funktionsstarken Tool „Bildnachzeichner“ ausgestattet, welches Ihnen erlaubt, Pixelgrafiken automatisiert mit Vektoren nachzeichnen zu lassen. Wenn Sie Ihr Bild mit dem Auswahl-Werkzeug (Shortcut: V) markiert haben, erscheint unter der Menüleiste die Bildleiste, wo Sie sowohl die Eigenschaften Ihres Bildes sehen, als auch den Bildnachzeichner anwenden können.
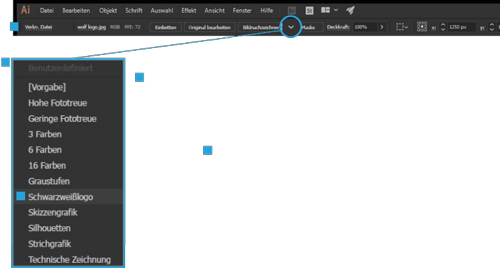
Klicken Sie auf den Pfeil neben dem Menüpunkt „Bildnachzeichner“ um im Dropdown-Menü die Vorgaben für den Bildnachzeichner zu öffnen. Hier finden Sie Vorgaben für die verschiedensten Zwecke. In unserem Beispiel wollen wir ein „Schwarzweißlogo“ erstellen.
Es empfiehlt sich, die unterschiedlichen Vorgaben an verschiedenen Bildern zu
testen, damit Sie künftig die optimale Auswahl für Ihre Bilder treffen können.
Nachdem Sie „Schwarzweißlogo“ ausgewählt haben, erscheint möglicherweise folgende Meldung:
„Die Nachzeichnerfunktion kann für dieses große Bild möglicherweise nur langsam ausgeführt werden. Möchten Sie fortfahren?“
Die Geschwindigkeit des Nachzeichners basiert auf Ihrem Rechnersystem und der Komplexität/Größe der Grafik. Allerdings sollten einfache Grafiken innerhalb weniger Sekunden fertig gestellt sein, sodass Sie bedenkenlos fortfahren können.
Nach wenigen Sekunden sehen Sie, wie Ihr Bild als Schwarzweißgrafik nachgezeichnet wurde.
Hierbei handelt es sich noch nicht um eine Vektorgrafik, sondern lediglich um eine Art Vorschau des Nachzeichners. Die Bildleiste hat sich inzwischen in die Nachzeichnerleiste gewandelt. Neben dem Dropdown-Menü „Schwarzweißlogo“ können Sie über das Feld dessen Einstellungen in einem neuen Fenster öffnen.
Sollte Ihr Logo unsaubere Kanten oder zu viele Kurven aufweisen, können Sie hier die Empfindlichkeit des Nachzeichners anpassen und korrigieren. Beachten Sie, dass Sie unter „Erweitert“ noch zusätzliche Optionsmöglichkeiten haben.
Sind Sie mit dem Ergebnis zufrieden, wählen Sie in der Menüleiste die Option „Umwandeln“ aus. Dadurch wird das Vorschau-Ergebnis des Nachzeichners in eine Vektorgrafik umgewandelt. Sie erkennen anhand der blauen Linien, dass es sich um die Pfade einer Vektor-Grafik handelt.
Anschließend können Sie die Datei in ein Format abspeichern, welches die Eigenschaften der Vektoren beibehält und der Weiterverarbeitung alle Möglichkeiten offen hält. Empfehlenswert ist hier das Format EPS oder AI.
Im Falle einer AI-Datei, sollten Sie sicher stellen dass der Empfänger der Datei über eine kompatible
Version von Adobe Illustrator verfügt. Abwärtskompatibilität ist jederzeit gewährleistet.
Bitte beachten Sie, dass der Bildnachzeichner nicht jedes Bild makellos umwandeln kann, selbst wenn Sie Ihre Einstellungen zu 100% optimiert haben. Für ein sauberes Ergebnis muss das Ausgangsmaterial eine gewisse Größe und Auflösung besitzen, damit z.B. Kanten, Konturen oder Rundungen gut erkannt werden. Pixelgrafiken die eine geringe Größe und dementsprechend einen „Treppeneffekt“ besitzen, lassen sich nur schwer mit dem Bildnachzeichner umwandeln. Es gibt keinen festen Orientierungswert, was die Größe Ihres Ausgangsmaterials anbelangt.
Als Faustregel gilt: die Pixelgrafik, welche Sie umwandeln wollen, sollte bei einem Zoomfaktor von 100% keine offensichtlichen „Treppeneffekte“ oder unsaubere Kanten/Rundungen aufweisen.
Viel Spaß beim vektorisieren.
||| Entdecke die Vielfalt deiner Druckerei online
Die Druckerei Mainz in Aachen bietet weitreichende Offset- Digital- Druckerei und Fulfillment Leistungen. Seit über 50 Jahren drucken wir Bücher, Kataloge, Magazine, Flyer, Prospekte und noch viel mehr in allen Auflagen. Dabei schätzen unsere Kunden die flexiblen Zusatzleistungen. Offset- Digital, Vertrieb und Logistik vereinen die Druckerei zu einem Leistungsstarken Partner.
Im Laufe der Zeit konnten wir unser Angebot und unserer Produkte um ein vielfaches erweitern. Die hausinterne Mediengestaltung sowie der Druckservice Aachen stehen nicht nur bei Druckerzeugnissen aller Art zur Verfügung. Auch Produkte wie Rollups, Banner, T-Shirts und Werbeartikel gehören fortan zu unserem Sortiment.